티스토리 제목위에 광고 넣기
글 본문 상단에는 현재 티스토리 자체 애드센스 광고가 나오고 있습니다.
그래서 그 광고 위에 우리의 애드센스 광고를 노출하는 방법을 종종 사용합니다.
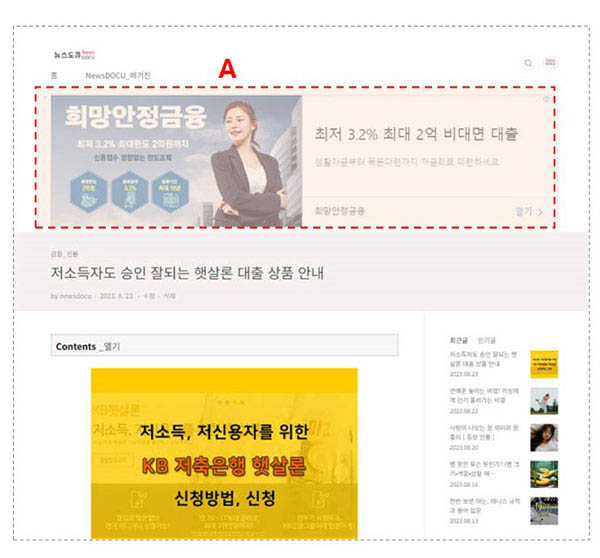
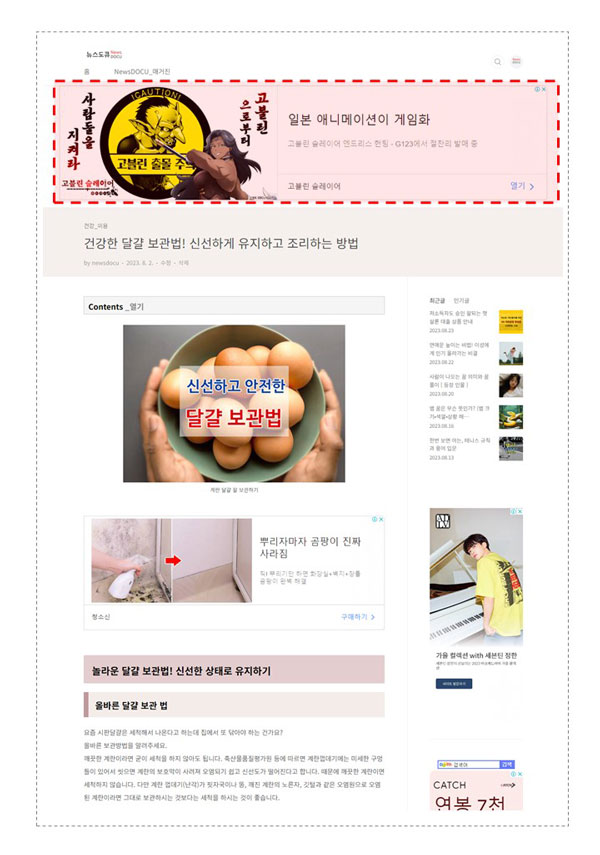
그렇지만, 아래의 모습과 같이 (A) 우리의 광고와 아래 티스토리 영역 광고가 연달아 노출이 되면서
광고 도배 느낌을 주게 됩니다.

그래서 제목 위의 영역으로 광고를 올려서 노출하면, 조금 더 보기 좋고 어색하지도 않을듯합니다.
아래의 화면처럼 제목 위에 광고가 노출되면 좀 더 안정적이고 보기에도 좋네요.

제목 바로 위, A 부분에 광고(애드센스) 노출 방법에 대해 알아보겠습니다.
1단계 – 구글 애드센스에서 광고코드 만들기

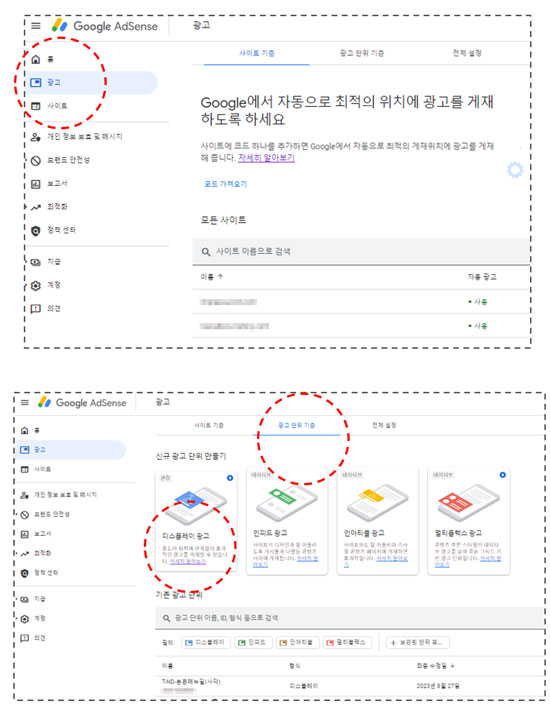
애드센스에 들어가서
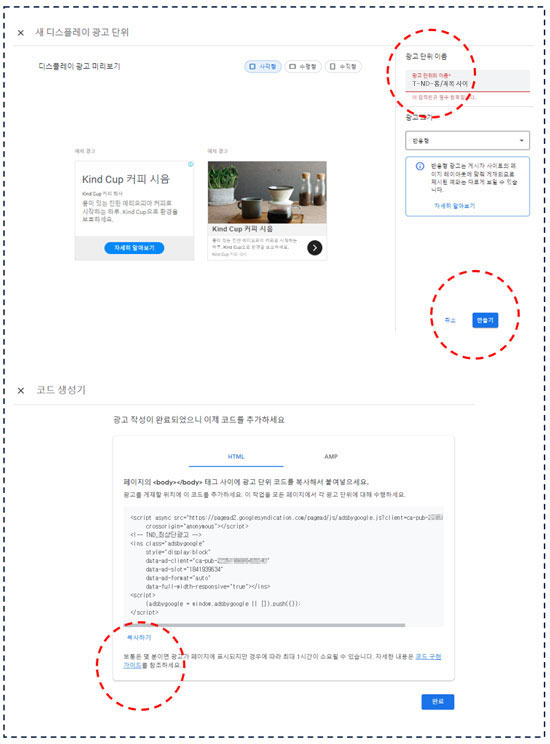
“광고- 광고단위기준-디스플레이광고”로 들어갑니다.

“광고단위이름”은 본인이 알아보기 쉽게 적으신 후,
(저는 TDN_홈과제목사이라고 적었습니다.)
“만들기”, 를 누르면, 광고의 코드가 생성됩니다.
그리고 “복사하기”를 누르세요.
메모장에 아래의 박스의 코드를 전체 복사한 후,
아래 박스의 붉은색 부분에 자신의 애드센스 코드를 붙여 넣으세요.
<!– 홈/제목 사이_애드센스시작 –>
<div align=”center”>
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-200000043″
crossorigin=”anonymous”></script>
<!– TND_홈/제목 사이 –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-20000000043″
data-ad-slot=”1000000034″
data-ad-format=”auto”
data-full-width-responsive=”true”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!– 홈/제목 사이_애드센스 끝 –>
- 위의 박스안의 코드 전체를 메모장이나, 워드에 붙여넣기 한 후에 붙여넣기 하세요.
- 소스부분 빈 줄(행)은 있어도 상관없습니다. 화면에 표시되지 않습니다.
- <!–주석내용–> HTML 소스 내에서 개발자의 편의를 위해 주석을 달 수 있습니다. 소스로만 표시되며, 화면 상에서는 표시되지 않습니다. * (앞뒤로 연속 — 이면 됨) ( — 도 됨 )
2단계 – 티스토리 편집모드에서 코드 넣기
(1) 티스토리 설정에서 “꾸미기-스킨편집”으로 진입합니다.

(2) 오른쪽 , “html편집”으로 진입.

(3) 넣을 위치 검색해서 찾기
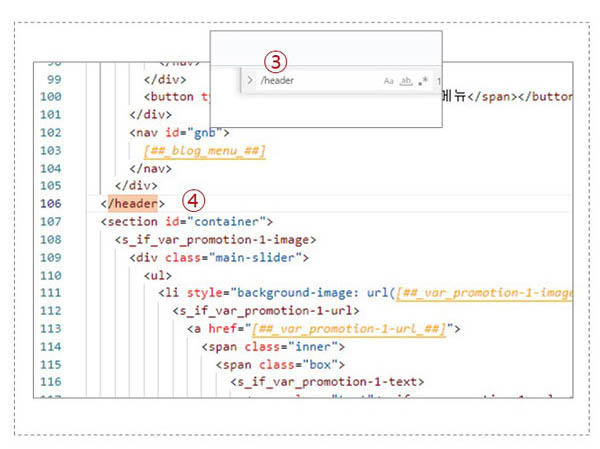
위의 화면에서 여백을 클릭 후, <CTRL> + <F> 찾기에서 ‘/header’ 를 적어주세요.
(4) 코드 붙여넣기
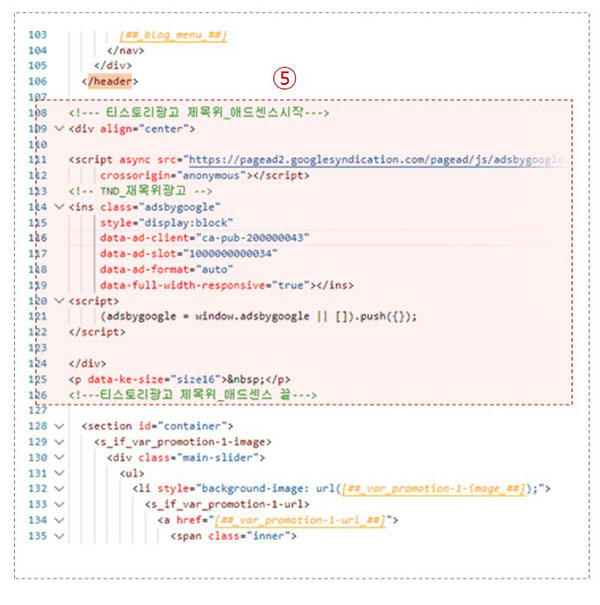
</header> 바로아래 부분에 위에서 복사 해준 코드를 붙여넣기합니다.

(5) 위의 그림과 같이 들어간것을 확인.
3단계 – 적용후, 확인하기

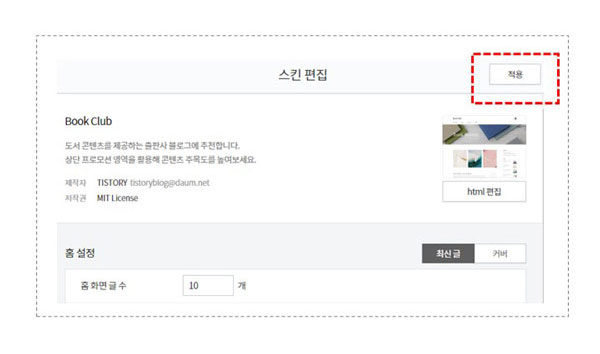
잘 붙여넣기 한 후, 오른쪽 위에 “적용”을 누르신 후, 10분~ 1시간 후에 티스토리 확인하시면,
아래와 같이 메뉴와 제목 사이에 광고가 잘 노출되는 것이 확인됩니다.

위의 방법으로 넣지 않아도, 자동 애드센스 광고를 하면 저 위치에 광고가 노출되는 곳입니다.
그만큼 안정적인 자리라는 얘기입니다.
자동 광고로 진행하더라도 자주 저 위치에 광고 노출을 원하시면 설정하시면 될 듯합니다.
아래는 연관 포스팅입니다.
??? 투자에 도움이 되는 정보 ???